One of the most amazing things Inkscape can do, and one of the easiest, is to place text on a curved path.
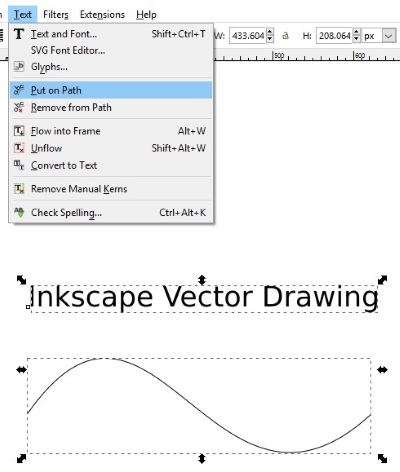
First draw your text by clicking on the Create and edit text objects tool. Of course, selecting your font, font size, and text style using the Tools Control Bar.

Next draw your path using the Draw Bezier curves and straight lines tool. You probably want to, in the Fill and Stroke dialog box, set your Stroke style Width to 0.
With the Select and transform objects Tool, draw a selection box around both the text and the path.

Then, in the main menu, select Text| Put on path. You can always adjust the shape of the path later, using the Edit paths by nodes tool, after you have placed the text on the path.

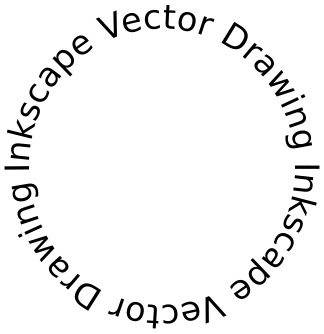
How did I make the text shown above go in a circle? I just drew a circle using the Create circles, ellipses, and arcs tool, then used the Text | Put on path menu same as before, because, you see, every shape in Inkscape is actually a path.
More Graphics Design Tips:
• Coding Color for the Web
• HTML5 Canvas
• Building an Image with a Logo
• Drawing Text with Draw SVG
• How to Place Greek Letters in an Inkscape Drawing
• Inkscape Text Kerning
• Inkscape Exercise: Draw Photorealistic Sphere
• Inkscape - Free Vector Graphics Illustration Package
• Graphic Design Meets Open Source
• Image Scanning - Confused About DPI?

