This article's focus is a detailed introduction to Blender's interface and how you can start finding your way around in it. First of all, it's pretty important to have an understanding of the various types of editors that Blender has and how to access them. These editors are the gateways and tools for creating whatever you want.
With the knowledge of what you can do with these editors, the next thing is actually building those creations. To do so, you need to understand how to work in a virtual three-dimensional space, and specifically, you need to understand how Blender handles that space.
Looking at Editor Types
In many ways, Blender isn't so much one program as it is a bunch of different programs sharing the same interface and access to the same data. Thinking of it this way, each of Blender's editor types is kind of its own little program in a Blender area.
Menus in Blender
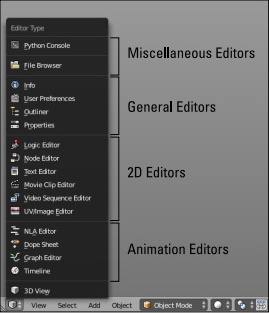
You may have noticed that I refer to the 3D View as the "first" item in the Editor Type menu, even though in Figure 2-1, it's at the bottom of the menu. This is due to a somewhat unique quirk of Blender's menus. They're designed to help you by keeping the distance you need to move your mouse cursor as short as possible. In practice, this means that when you open a menu from an editor's header near the bottom of the Blender window, it flows upward with the first menu item at the bottom, closest to your mouse cursor.
When you open a header menu near the top of the Blender window, it flows downward and the first item is at the top. For floating menus like the Add (Shift+A) menu in the 3D View, the behavior is a little bit different. Those menus always list the first item at the top; however, Blender remembers the last item you picked in any of these floating menus and automatically places that item under your mouse cursor.
Again, this is for speedy workflow. The idea is that if you chose one menu item last time, it's likely that you want to pick it again this time. To reduce the distance you have to move the mouse cursor, Blender facilitates this notion by jumping directly to the last menu item you chose.

Figure 2-1: The Editor Type menu
A Blender area can contain any editor type. You can see what editor types are available by left-clicking the button on the far left of that editor's header. Figure 2-1 shows the menu that appears when you press this button.
Each editor type serves a specific purpose, but you can organize them into four basic categories: animation editors, 2D editors, general editors, and miscellaneous editors. The menu shown in Figure 2-1 attempts to organize the editors according to these categories. The exception to this is the 3D View. Technically, it should probably be among the general editors, but since it's used most frequently, it has a distinguished position as the first option in the list.
The following gives you an overview of each editor, organized by category.
General Editors
The editors covered in this section are usually the most common way of interfacing with objects in your 3D scene, as well as customizing Blender itself. These editors give you general control over your scene or over Blender itself:
✔ 3D View (Shift+F5): Arguably the most-used editor in Blender, the 3D View shows you the three-dimensional view of your model or scene and provides access to many of the tools you can use to modify it.
✔ Properties (Shift+F7): You can manipulate nearly all of the different attributes for your scene and the objects within it via this editor.
✔ Outliner (Shift+F9): The Outliner gives a hierarchical view of all the objects in your scene along with the ability to see how they're related to one another. It's also a quick way to select objects and do simple manipulations in a complex scene.
✔ User Preferences: Through the User Preferences editor, you can customize how you interact with Blender.
✔ Info: The Info editor contains Blender's main menu and displays basic information about your scene. It also serves as a report space where warnings and errors are logged. This can be used to figure out what happened if a feature doesn't work as expected.
Animation Editors
The following editors relate specifically to animation:
✔ Timeline: If you're working on an animation, the Timeline editor offers you a convenient way to quickly jump from one moment in your animation to another as well as play back the animation.
✔ Graph Editor (Shift+F6): Blender's Graph Editor shows a graphical representation of animatable attributes in your scene as they change over time.
✔ Dope Sheet (Shift+F12): The Dope Sheet is where you create and adjust your overall animation using actions or keying sets. You can use actions to animate all of a character's movement in a scene, or you can mix them together in the NLA Editor. Keying sets give you the ability to group together a bunch of different animatable attributes.
✔ NLA Editor: NLA stands for nonlinear animation. This editor allows you to mix pre-animated actions on a single character (such as mixing a waving hand animation with a walking animation to have your character walk and wave her hand at the same time).
2D Editors
The following editors manipulate specific kinds of two-dimensional data:
✔ UV/Image Editor (Shift+F10): With the UV/Image Editor, you can do basic image editing as well as edit the texture coordinates for your models (see Chapter 7).
✔ Video Sequence Editor (Shift+F8): Blender's Video Sequence Editor (VSE) is a lightweight video editor. The VSE isn't as powerful as some other programs created specifically for editing video, but it's quite effective for stringing a sequence of scenes together and doing basic effects, overlays, and transitions.
✔ Movie Clip Editor: Currently, the Movie Clip Editor is the primary go-to editor for Blender's motion tracking features. Motion tracking is a process where the software analyzes moving parts of a video in an effort to relate them to 3D space. With video that's been successfully motion tracked, you can integrate 3D models into recorded video. Have you ever wondered how they get computer-generated monsters to look like they're in the same room as living actors? Motion tracking!
✔ Text Editor (Shift+F11): Blender's integrated Text Editor is not only handy for keeping notes about your scenes and models, but once you become a more advanced user, it's also a convenient place to write and test your own Python scripts and material shaders in Blender.
✔ Node Editor (Shift+F3): Blender has a Node Editor for materials and textures, as well as for compositing. This editor is where you modify these node structures. Cycles, a relatively new rendering engine that's integrated into Blender, makes heavy use of the node editor for its materials and lighting
✔ Logic Editor (Shift+F2): Blender has a game engine integrated with it, allowing you to create your own custom video games directly within Blender. The Logic Editor is how you control and design the behavior in your game.
Utility Editors
The following two editors aren't easily classified in any of the other categories, so they've found themselves at the end of the list. That doesn't make them any less useful, so it's still worth knowing what they are and what they do:
✔ File Browser: This editor allows you to look through the files on your computer. It also allows you to look at the innards of your Blender projects to see how things are structured or for linking to other projects.
✔ Python Console (Shift+F4): The Console is a pretty handy editor that's more often utilized by advanced users to help write custom Python scripts. It's a "live" console where you can use the Python language to directly issue commands to Blender.
Some of the dramatic visual effects you've seen in top-grossing movies and heralded television series got their start in Blender. This book helps you get your own start in creating three-dimensional characters, scenes, and animations in the popular free and open-source tool.
Author Jason van Gumster shares his insight as an independent animator and digital artist to help Blender newcomers turn their ideas into three-dimensional drawings. From exporting and sharing scenes to becoming a part of the Blender community, this accessible book covers it all!
• Create 3D characters - no experience required
• Build scenes with texture and real lighting features
• Animate your creations and share them with the world
• Avoid common rookie mistakes
Blender For Dummies is the ideal starting place for newcomers to the world of 3D modeling and animation.
About the author
Jason van Gumster writes, animates, and occasionally teaches. He has heavy entrepreneurial tendencies that run nearly as deep as his creative ones... so he has a constant fascination with producing creative content with as much control and independence as possible. Naturally, he's a big proponent of open source software; very nearly everything that he produces is made using Free and open source tools.
Using those open source tools, Jason ran his own small, independent animation studio for eight years. And in the course of that, he had the privilege of managing mid-sized international production teams on ridiculously tight deadlines (4-7 minutes of CG animation in 2 days)... for fun. He's transferred some of that experience in writing to two separate books, Blender For Dummies and GIMP Bible. The rest of that experience he continues blurt out a bit at a time during his weekly[-ish] podcast, the Open Source Creative Podcast.
Currently based just outside of Atlanta, Georgia, Jason spends the majority of his time drinking coffee and trying to be awesome. The former he's pretty much gotten down to a science. The latter... well, every now and again he succeeds at that one and makes it look like it wasn't an accident.
More Graphics Design Tips:
• Inkscape Shadows and Highlights
• The Game Maker's Apprentice
• Introduction to X3D (Extensible 3D)
• Tips For Hand Coding MathML
• Draw Bezier SVG Drawing Application
• The Browser Safe Palette
• MathML Element to Display a Fraction
• Inscape Text in a Shape
• How to Use Draw Bezier
• How to Make a Simple Video



